Animateとは
Adobe Animateは、アドビが開発・販売している動画やゲームのHTML5を中心としたオーサリング・ソフトウェア。旧称は Adobe Flash Professional。
2020年末にFlash Playerのサポートが終了され、Flashサイト自体の使い道はなくなりましたが、HTML5を利用したWebサイトやデジタルサイネージ、YouTube動画などの作成にも利用されており、まだまだ使い道はたくさんあります。
今回は、Adobe Animateのモーショントゥイーンを使ってボールが弾むアニメーションを作成してみます。
新規ドキュメント作成
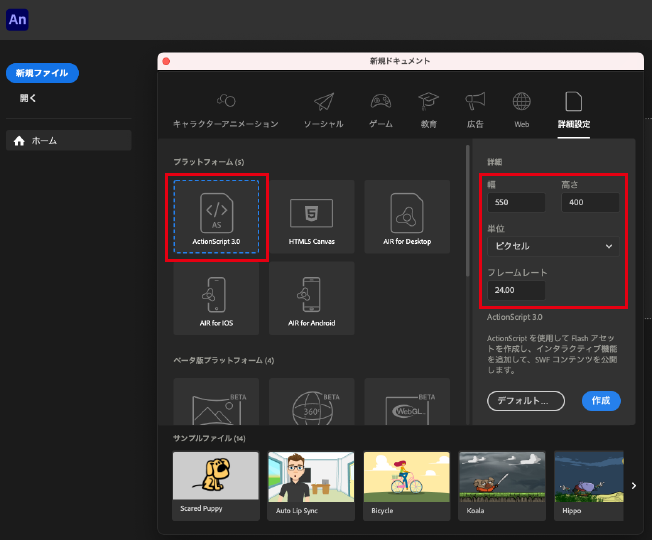
Animateを起動し、新規ファイルをクリックして新規ドキュメントを作成し、任意の名前で保存します。
今回は、下記の設定にしました。
- プラットフォーム:ActionScript3.0
- 幅:550ピクセル、高さ:400ピクセル
- フレームレート:24fp

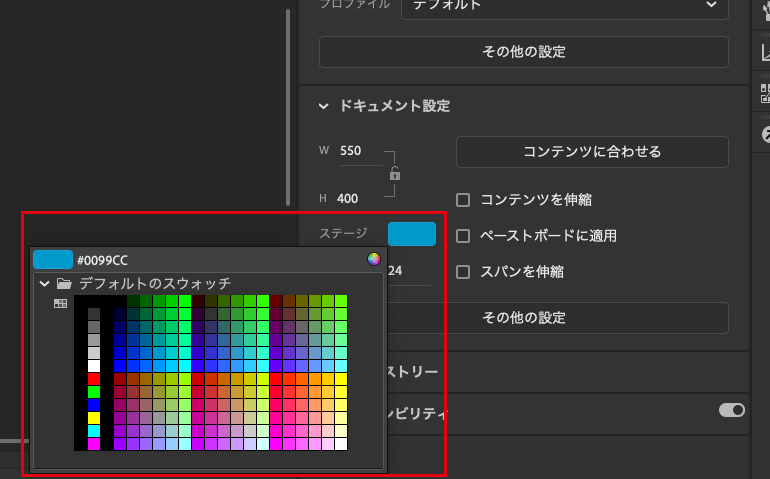
ドキュメント設定にてステージの色を変更します。今回は「#0099CC」に設定します。

ボールのシンボル作成
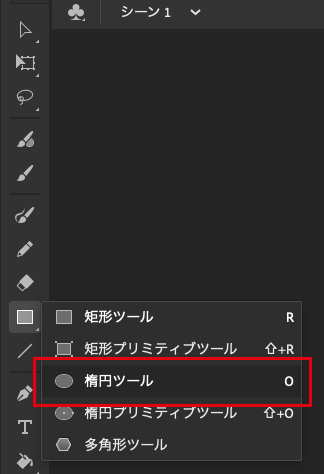
ツールパネルの図形ツールから「楕円ツール」を選択します。

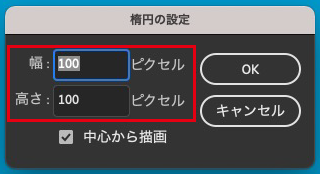
「Option」キーを押しながらドキュメントの任意の箇所でクリックすると、「楕円の設定」ダイアログが表示されるので、「幅:100ピクセル」「高さ:100ピクセル」と入力して「OK」ボタンをクリックします。

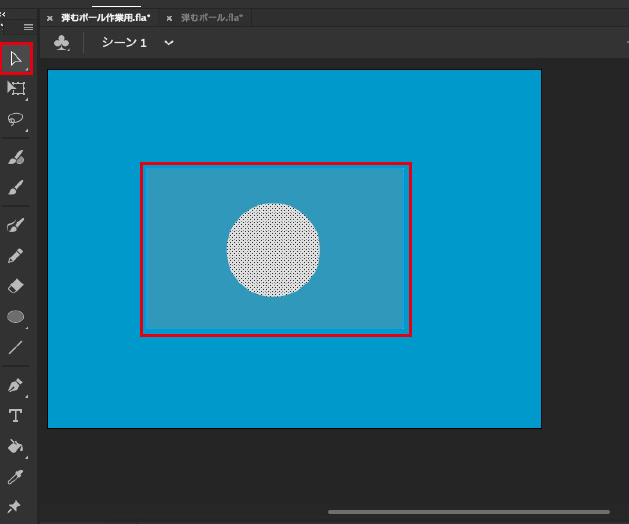
ツールパネルで「選択ツール」を選択し、作成した円をドラッグして囲みます。

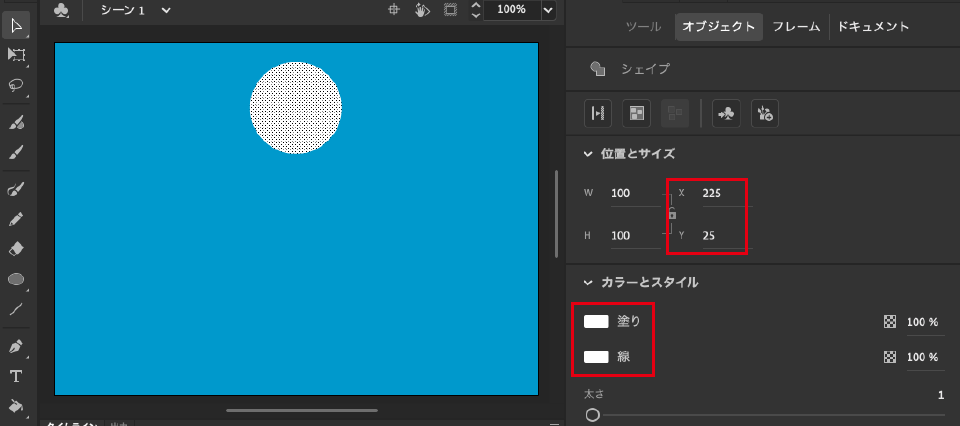
オブジェクトパネルの「位置とサイズ」で位置を「X:225ピクセル「Y:25ピクセル」に変更し、「カラーとスタイル」にて任意のカラーを選択(今回は塗り、線とも「#FFFFFF」に設定)。

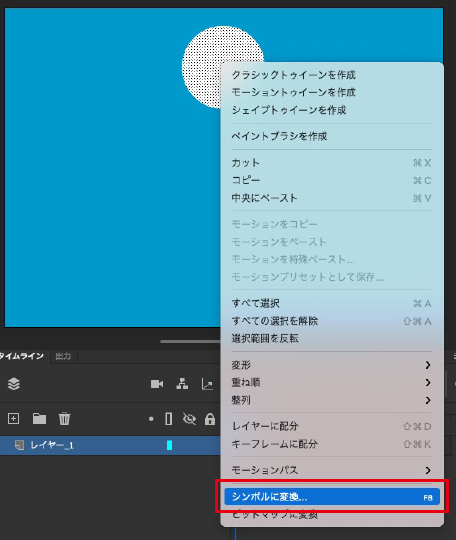
円を選択したまま、右クリックし表示されたメニューから「シンボルに変換」を選択します。

ダイアログが表示されるので、「名前:MC_Ball」を入力、「種類:ムービークリップ」に設定して「OK」ボタンをクリックします。

円がシンボルに変換されました。

「シンボル」とは、グラフィック、ボタンまたはムービークリップです。Animate(旧 Flash Professional CC)オーサリング環境で作成するか、または SimpleButton(AS 3.0)クラスおよび MovieClip クラスを使用して作成します。一度作成したシンボルは、様々なドキュメント内で何度も再利用できます。
Animate でのシンボルの操作
トゥイーンを設定
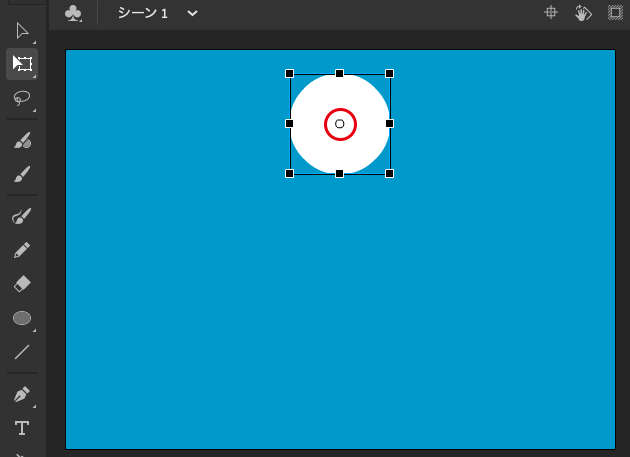
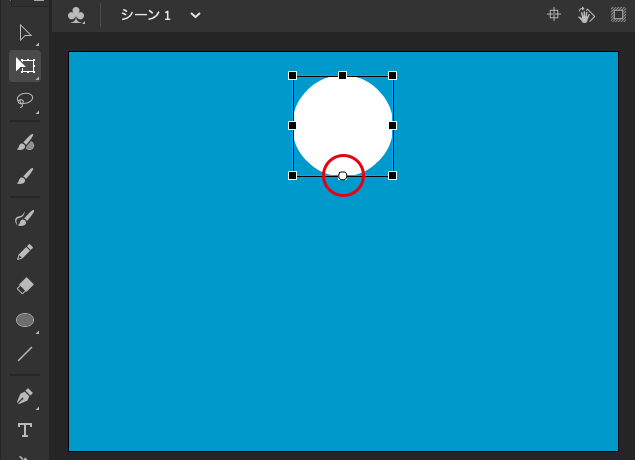
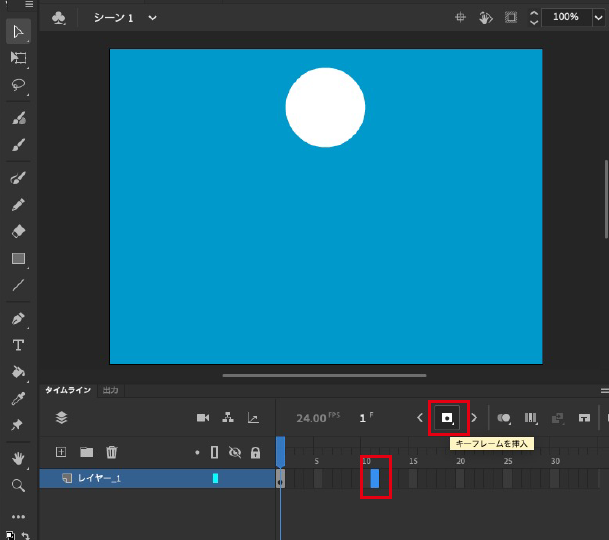
ツールパネルの「自由変形ツール」で円の中心点の○を選択しドラッグして、円の下部まで移動させます。


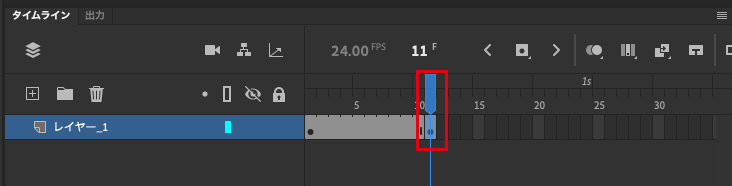
タイムラインの「11」フレームを選択し、「キーフレームを挿入」ボタンをクリックします。

キーフレームが挿入されます。

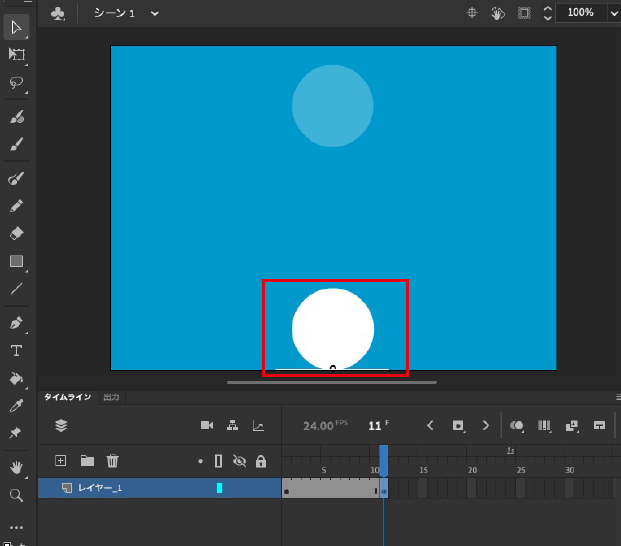
Shiftキーを押しながら、円をドキュメントの下部まで移動させます。

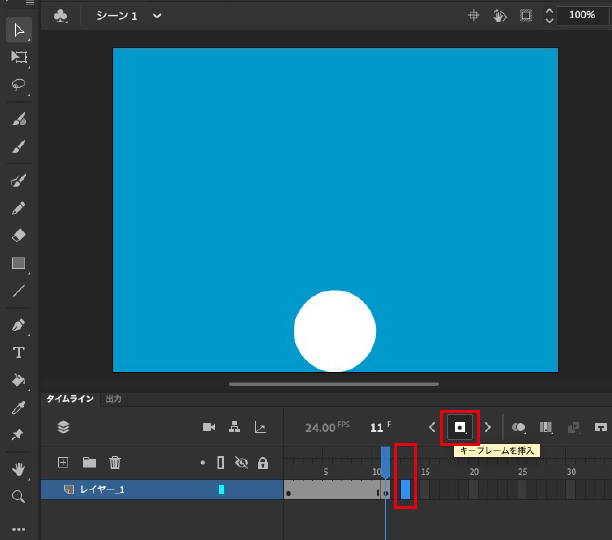
つづいて「13」フレームを選択し、「キーフレームを挿入」ボタンをクリックします。

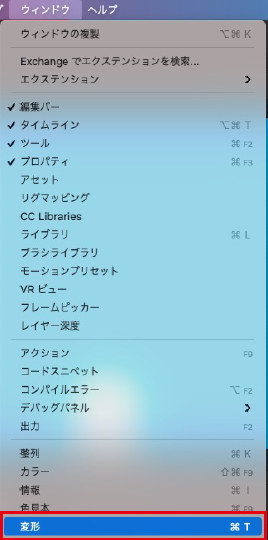
上部メニューの「ウィンドウ」から「変形」を選択します。

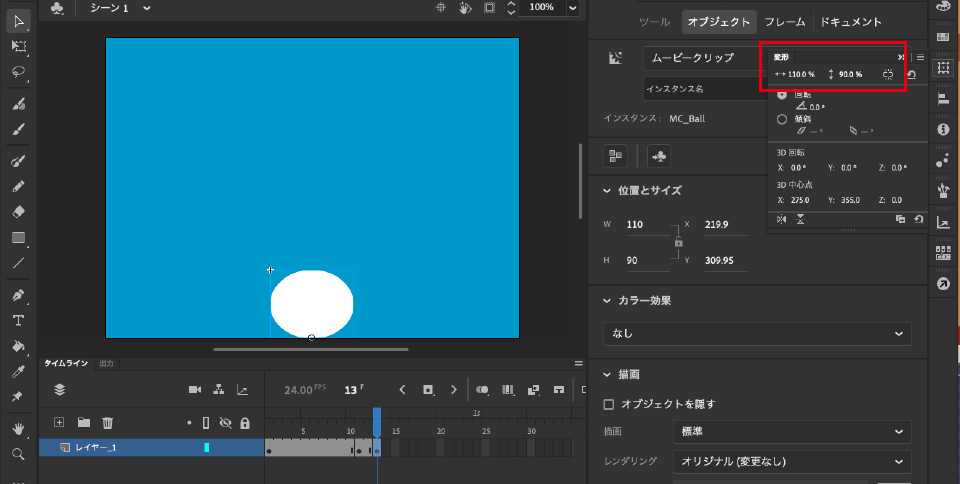
円を選択し、「変形」パレットにて「縦横比率を固定」を解除して「幅:110%」「高さ:90%」に変更します。

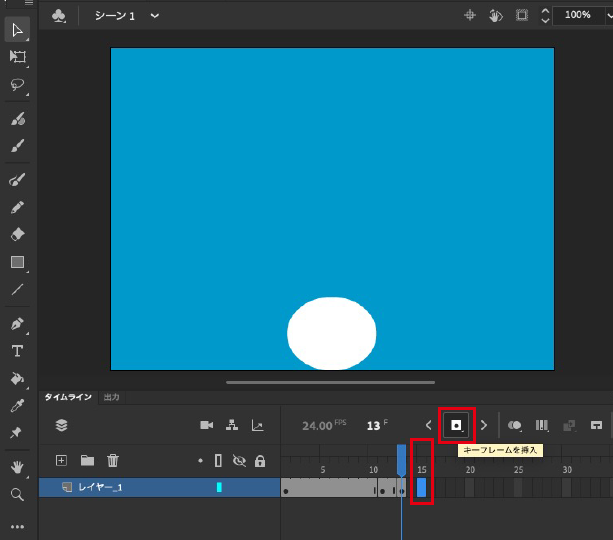
タイムラインの「15」フレームを選択し、「キーフレームを挿入」ボタンをクリック。

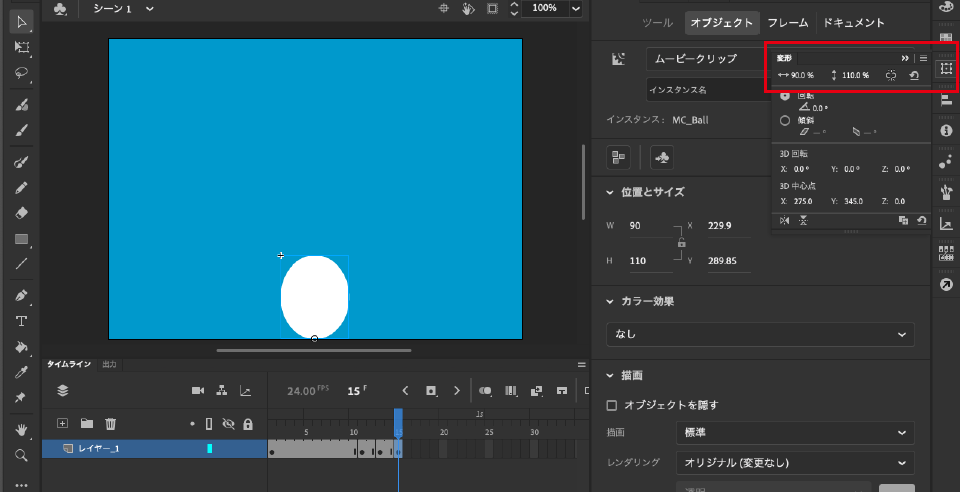
円を選択し、「変形」パレットにて「縦横比率を固定」を解除して「幅:90%」「高さ:110%」に変更します。

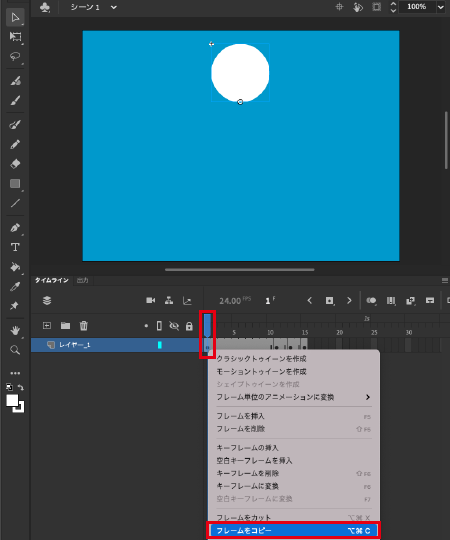
タイムラインの1フレームを右クリックして表示されたメニューから「フレームをコピー」を選択します。

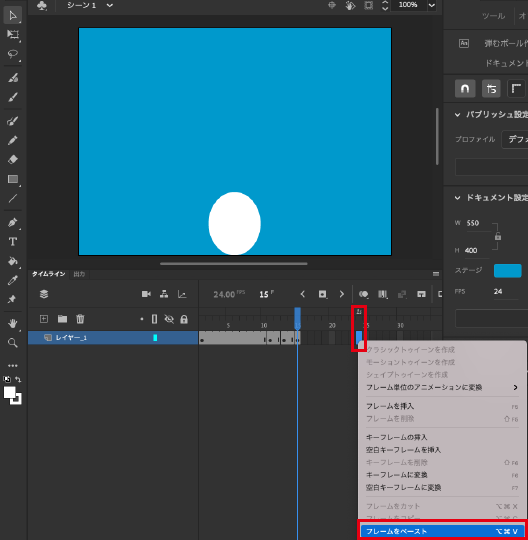
「24」フレームを右クリックして表示されたメニューから「フレームをペースト」を選択し、1フレームと同じ状態のフレームをペーストします。


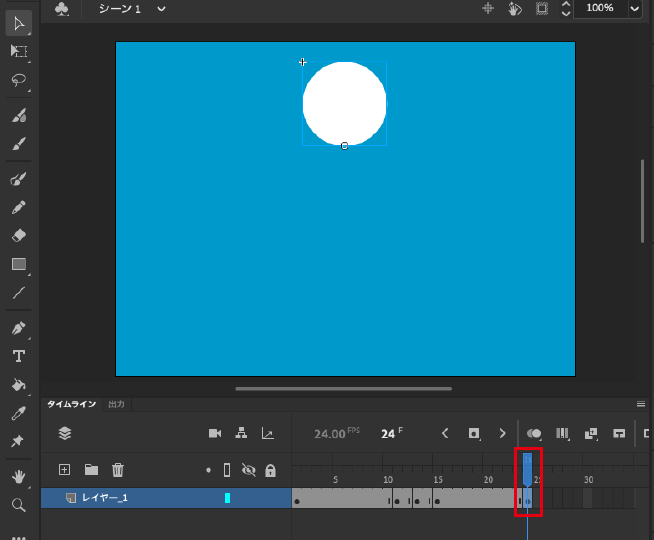
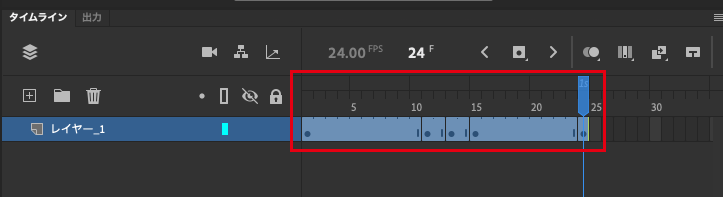
タイムラインの1フレームから24フレームをドラッグして選択します。

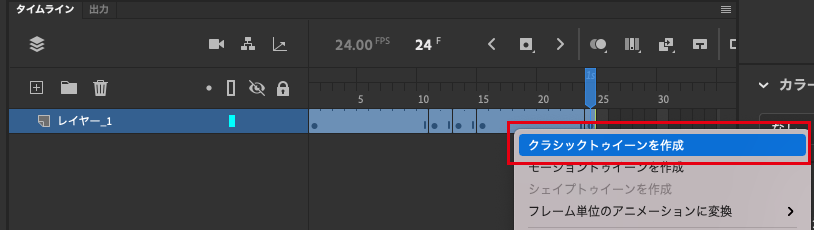
右クリックして表示されたメニューから「クラシックトゥイーンを作成」を選択します。

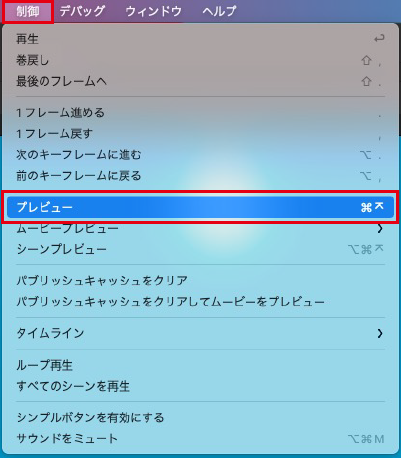
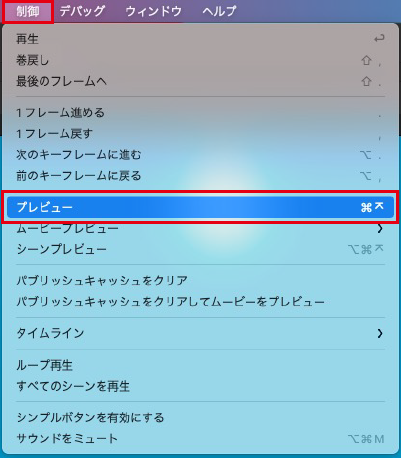
ここで一旦アニメーションを確認するために、上部メニューの「制御」から「プレビュー」を選択します。

ボールが弾んでいるように見えますが、なんとなく動きにリアル感が足りない気がします。

イージングの設定
現実ではボールを落とすと地面に近づくに従ってスピードが上がり、逆にボールが地面にぶつかって弾むと上にいくほどスピードは下がります。
この動きをトゥイーンのエフェクトで調整します。
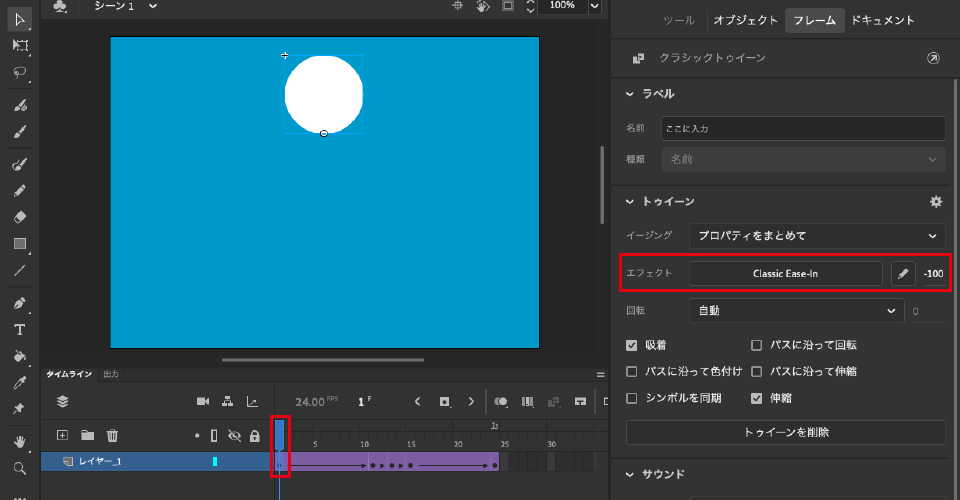
まず、タイムラインの1フレームを選択してから、フレームパネルの「トゥイーン」にある「エフェクト」のイージングの数値を「-100」に変更します(エフェクトの表示が「Classic Ease-In」となります)。

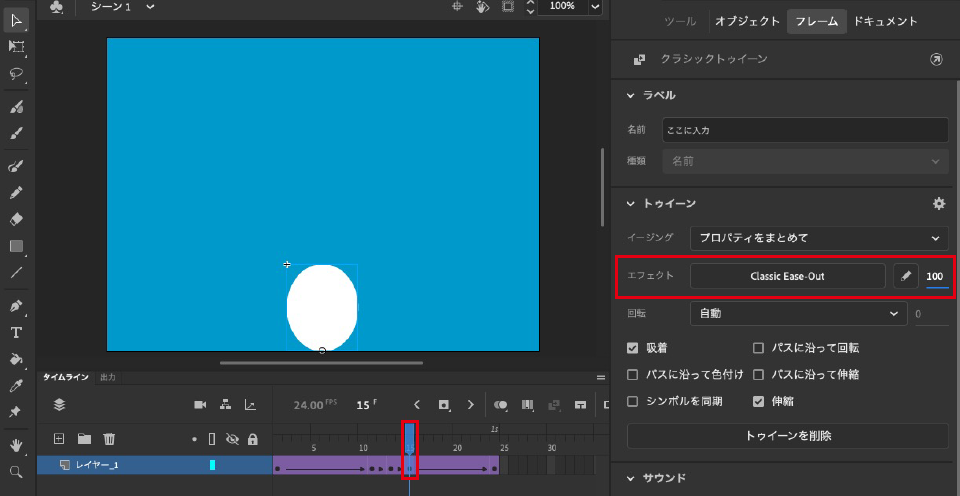
つづいて、15フレームを選択してから、フレームパネルの「トゥイーン」にある「エフェクト」のイージングの数値を「100」に変更します(エフェクトの表示が「Classic Ease-Out」となります)。

イージングとは、アニメーション中に徐々に速度を上げたり下げたりすることです。これによって、トゥイーンをより現実的または自然に見せることができます。イージングを使用して特殊な動きを再現することで、ランダムな動きやボールが弾む動きなどのアニメーションを作成できます。緩やかなイージング曲線を使用して変化率を徐々に調整すれば、加速や減速をより自然に見せることができます。イージングを利用して x や y などのプロパティを変化させ、ランダムに飛び回る動きを実現することもできます。
カスタムイージングの追加
アニメーションの最後に近づくにしたがって加速するには、-1 ~ -100 の負の値を入力します。アニメーションの最後に近づくにしたがって加速するには、1 ~ 100 の正の値を入力します。
完成
イージングを変更したアニメーションを確認するために、上部メニューの「制御」から「プレビュー」を選択します。

今度は動きが自然になりましたね。以上で完成です。

陸風社ではアニメーションを生かしたデジタルサイネージや、印刷物・Webコンテンツも制作いたします。
陸風社の会社概要、業務内容、実績、お問い合わせ等は下記のサイトを御覧ください。